Dit is de leerlijn voor de bovenbouw! Jullie gaan aan de slag met de 10 onderstaande onderwerpen. Dit doen jullie op code.org een platform die zich onder andere richt op het vergroten van de toegang tot informatica op scholen.
Voorbereiding
Om te kunnen starten maakt de leerkracht eerst een klas aan op code.org. Daarna kunnen de leerlingen voor de eerste keer gaan inloggen op code.org.
Een leerkracht account en een klas aanmaken in Code.org
Leerlingaccounts aanmaken in Code.org
De uitgeschreven instructies voor het aanmaken van een account en klas in Code.org
1. Ga naar de aanmeldpagina van code.org en maak een account aan: code.org account aanmaken
2. Login op code.org met je e-mail en wachtwoord: inloggen code.org
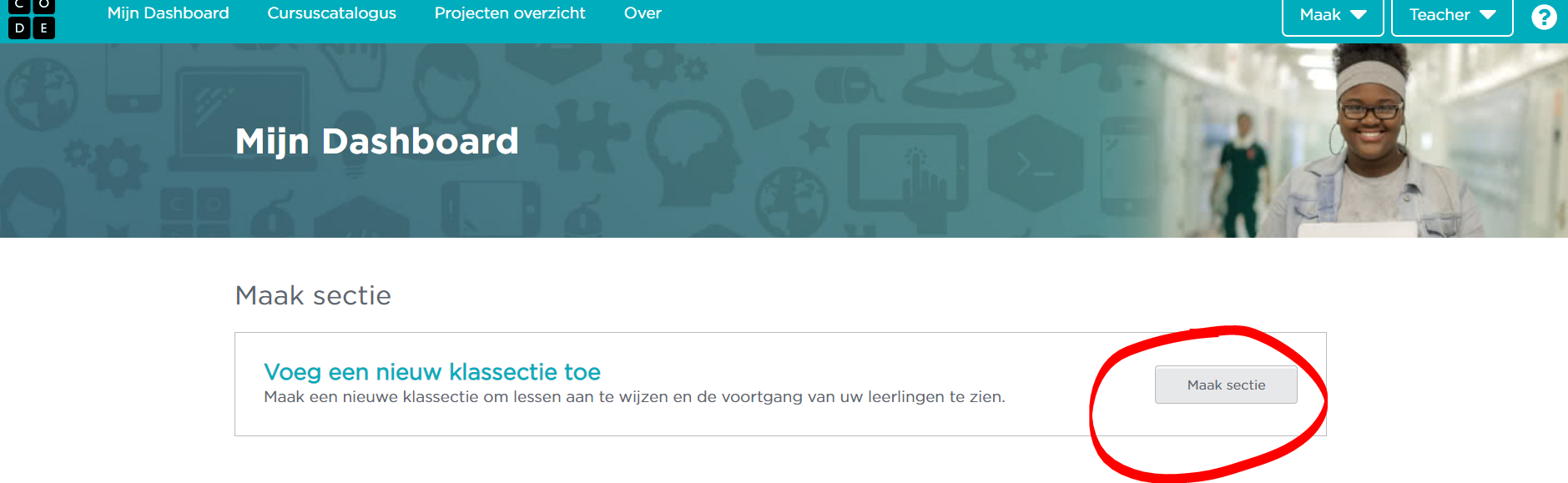
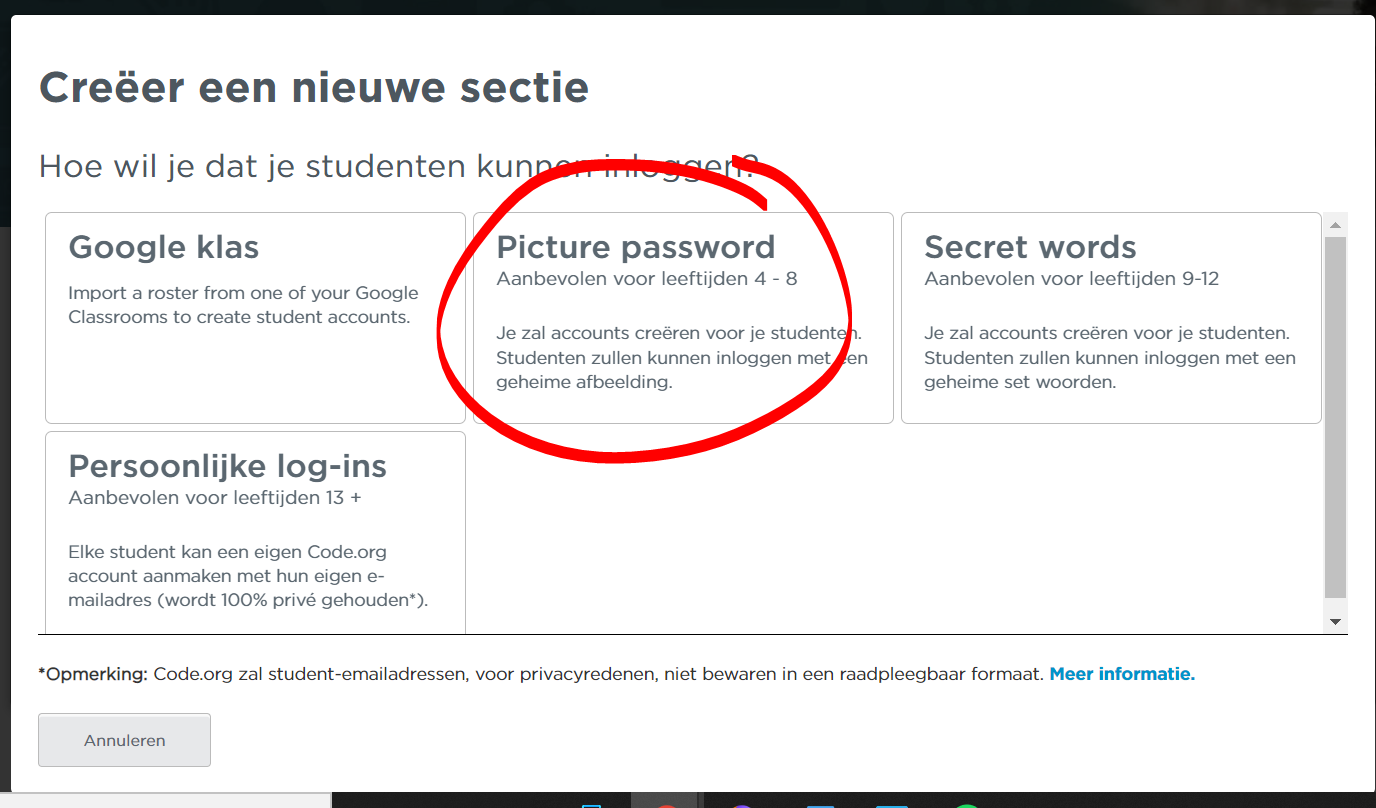
3.Als je inlogt kom je op de dashboardpagina. Klik op “maak sectie” van “Voeg een nieuw klassectie toe” om een klas aan te maken. Selecteer de optie “Picture Passwords”


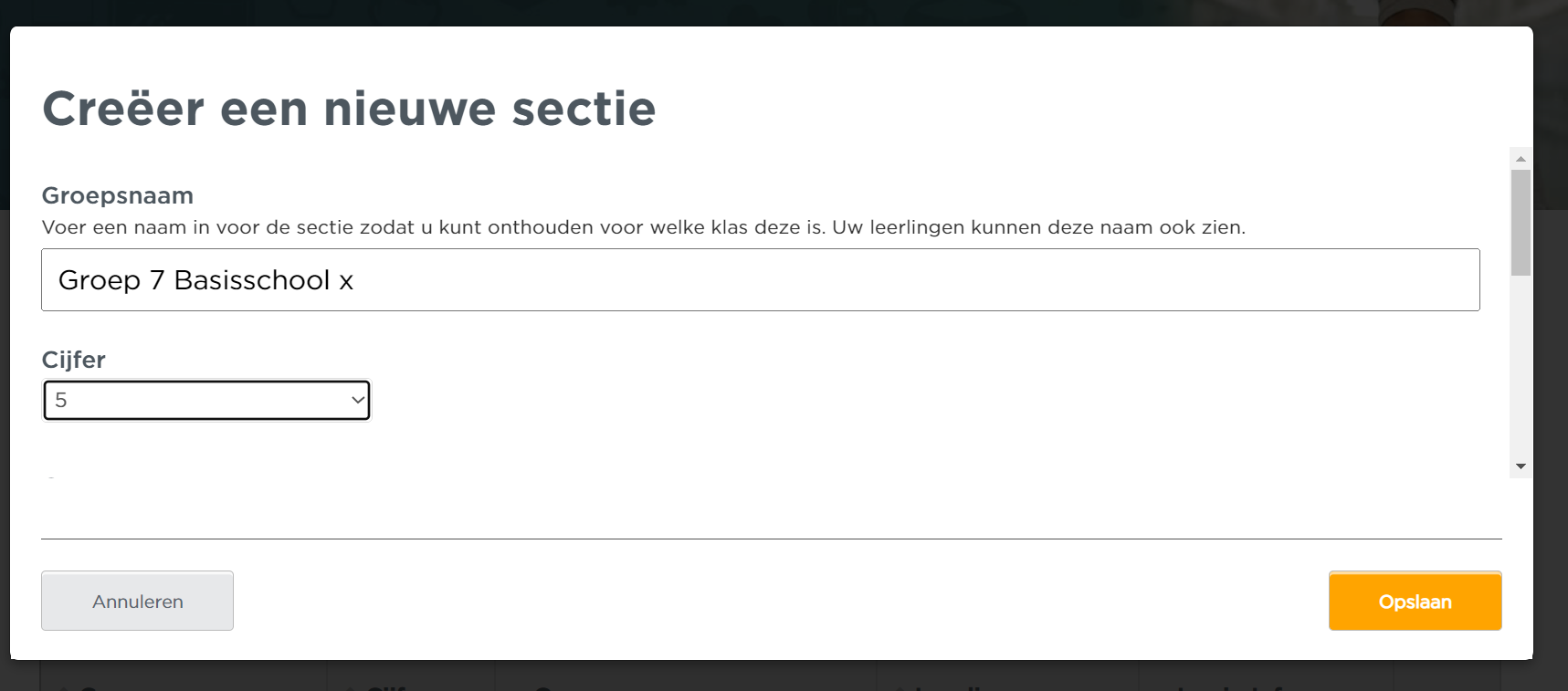
4.Vul het formulier in met eigen gegevens, zoals op onderstaand voorbeeld en druk op “opslaan”. (Groep 3 = grade 1, groep 4 = grade 2 enzovoort)

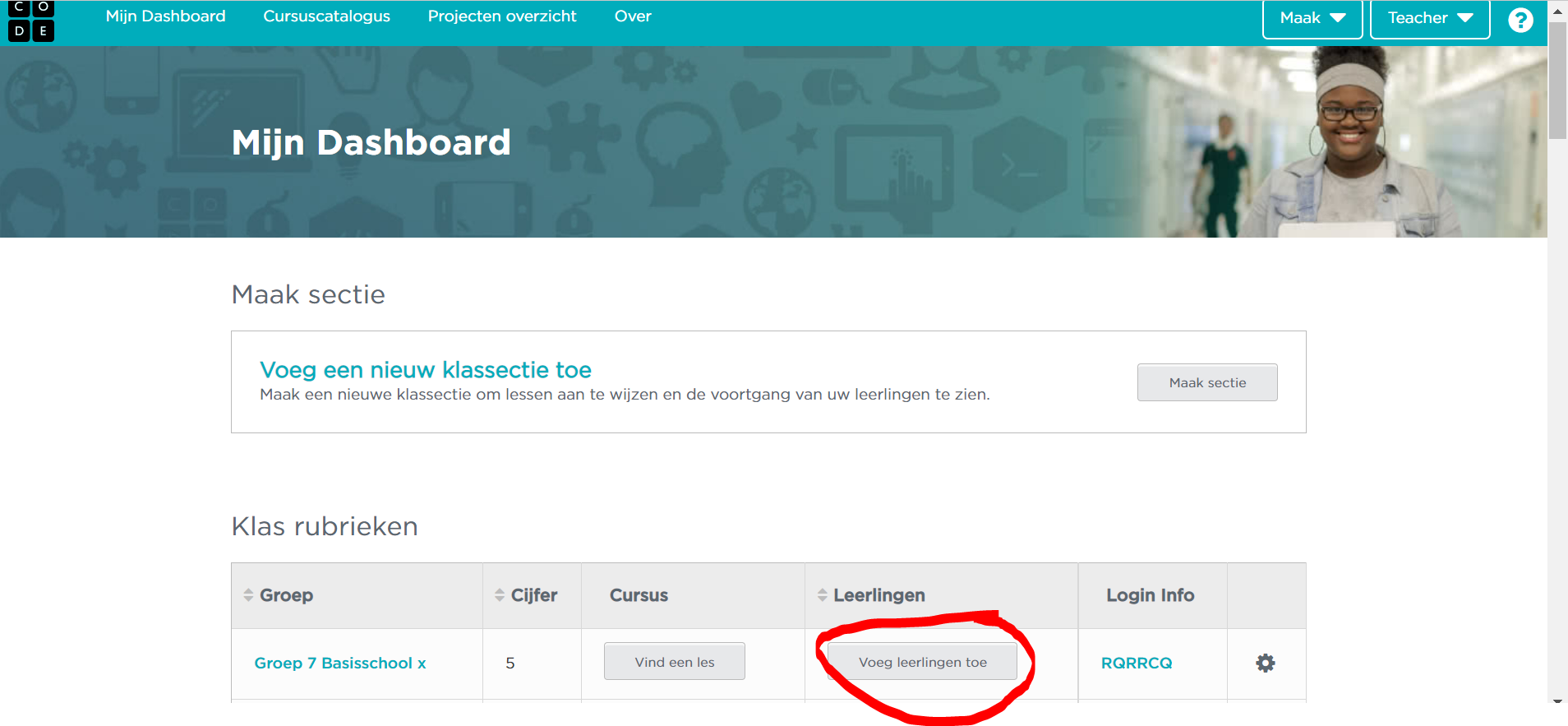
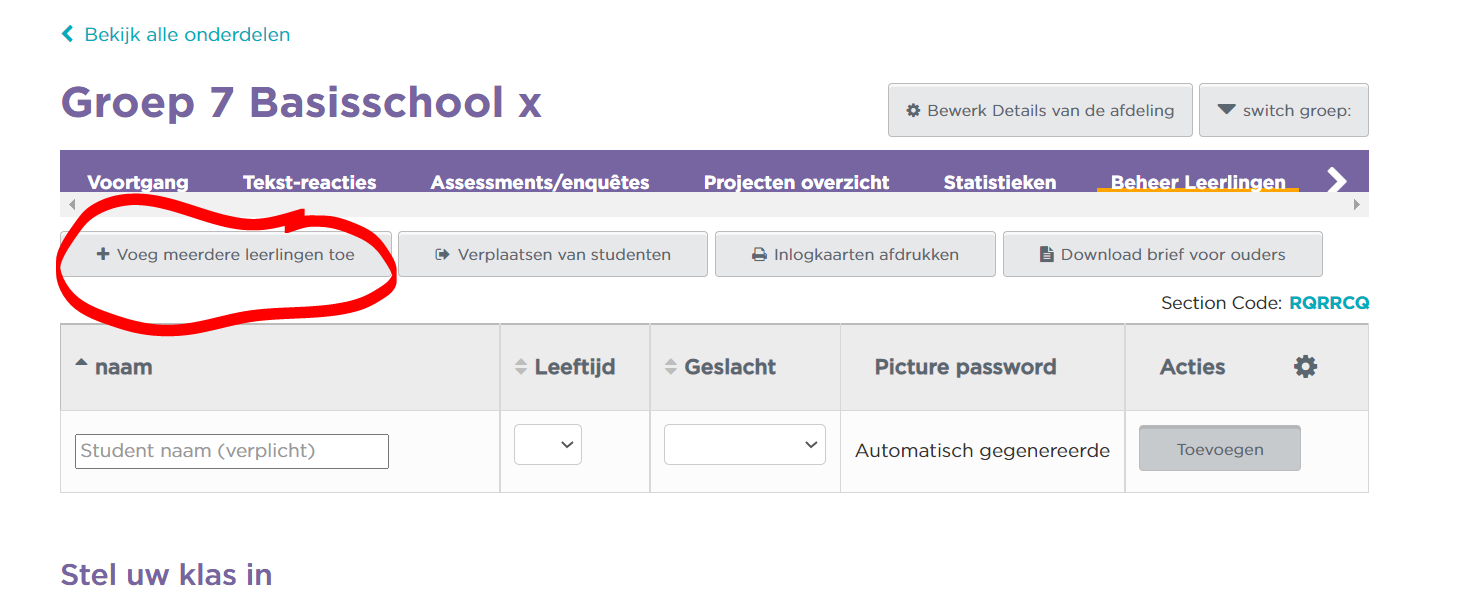
5. Bij “Klas rubrieken” staat nu de klas die je hebt aangemaakt. Klik op “voeg leerlingen toe” en daarna op “Voeg meerdere leerlingen toe”


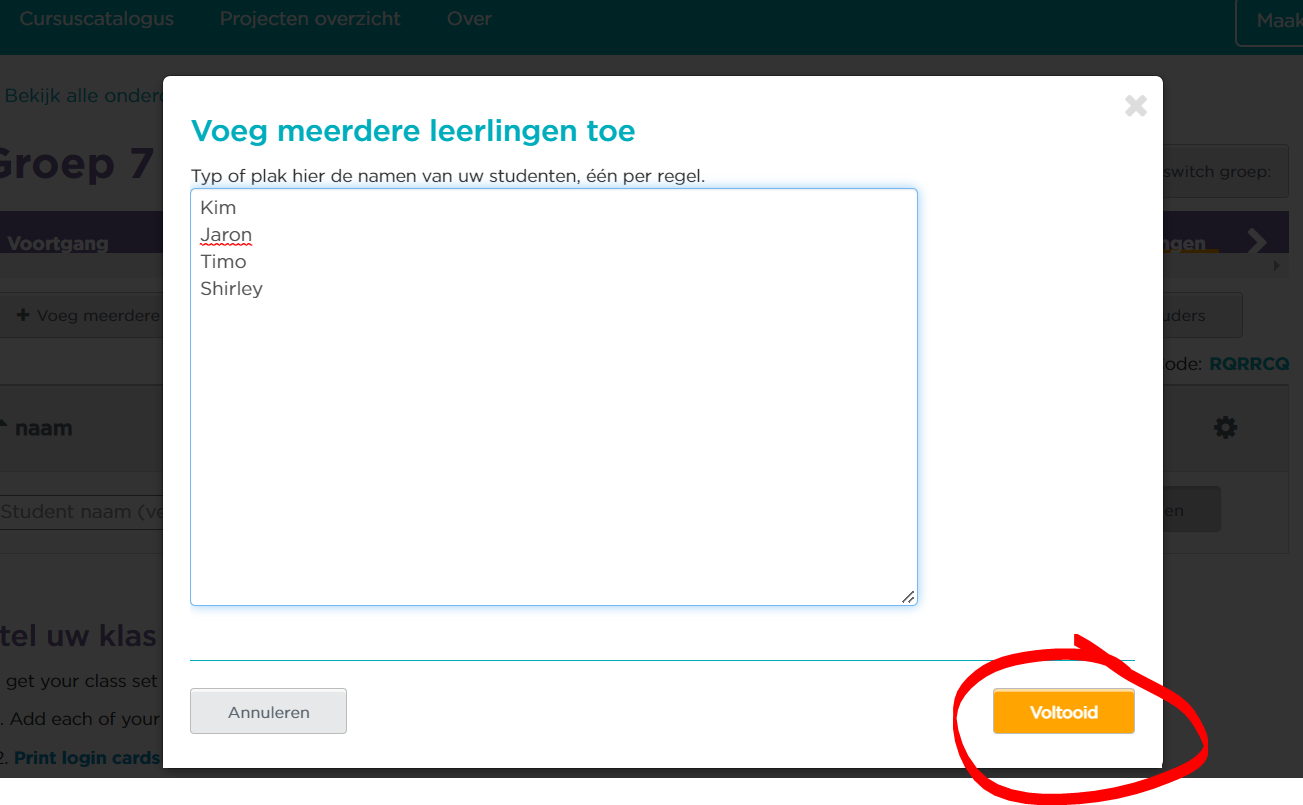
6. Vul de namen van de leerlingen in, 1 per regel en klik op voltooid

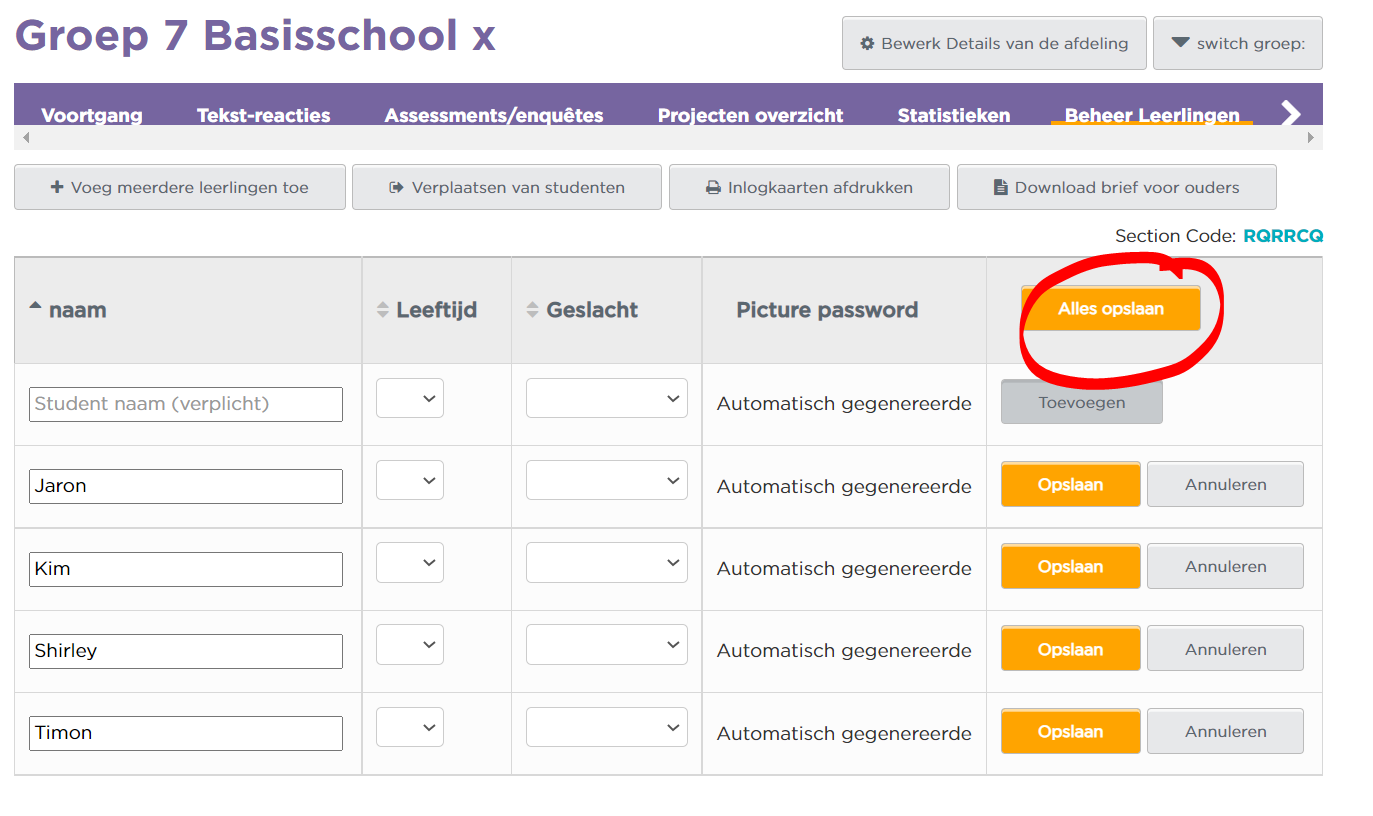
7. Je ziet nu een overzicht van alle namen, controleer of dit klopt en klik op “alles opslaan”.

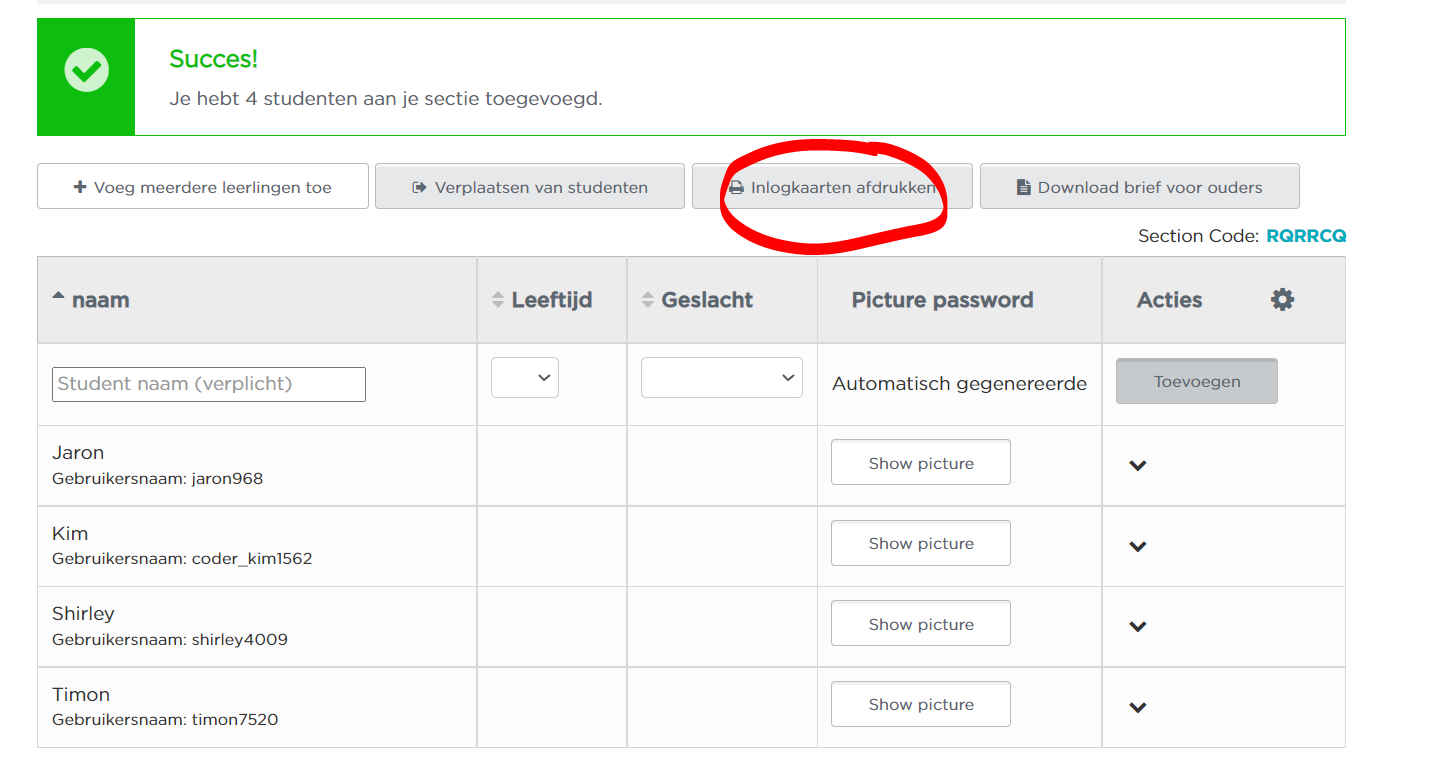
8. Klik op “Inlogkaarten afdrukken” om deze af te drukken.

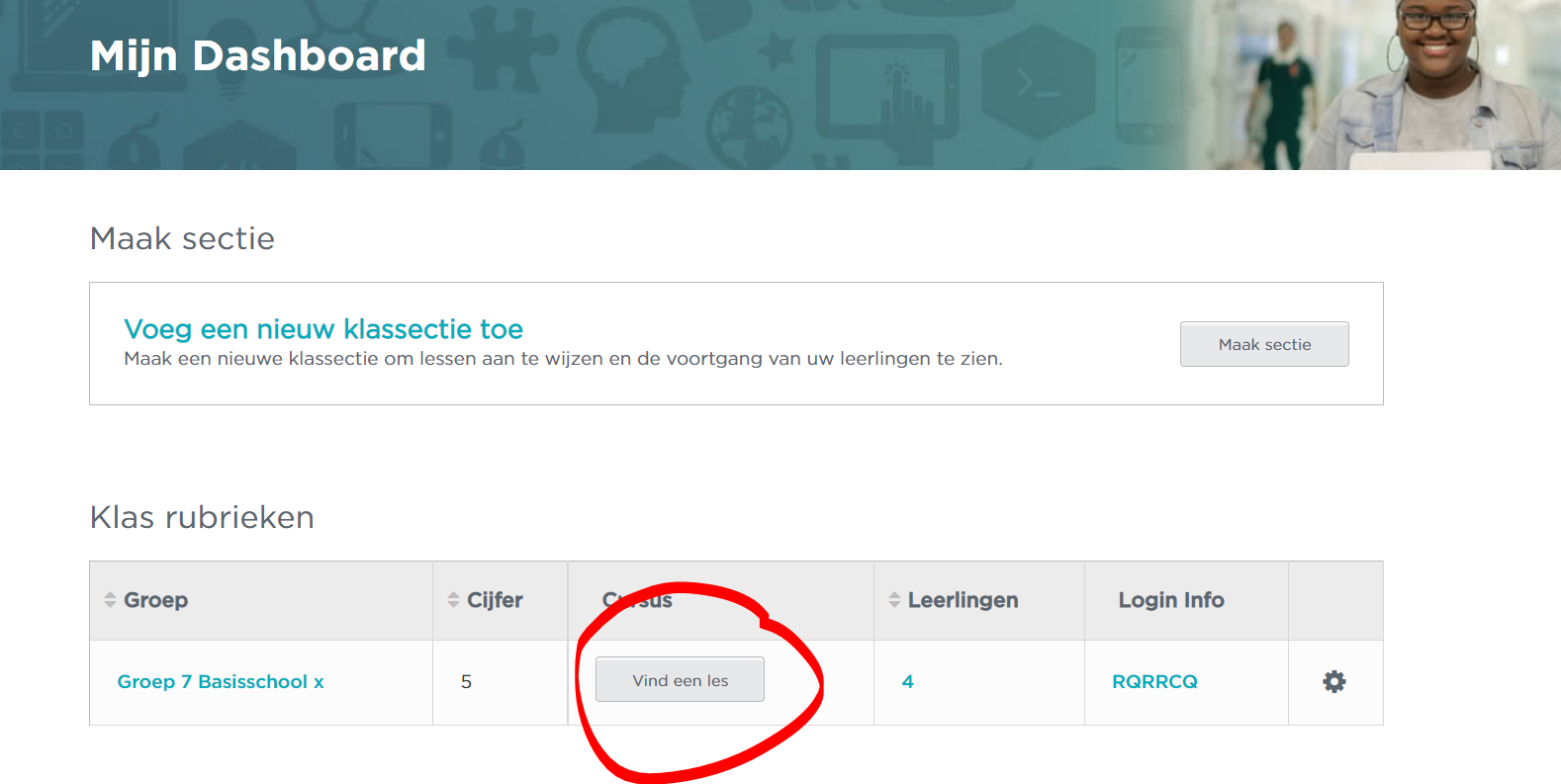
9. Ga terug naar “Mijn Dashboard” en klik op “vind een les”

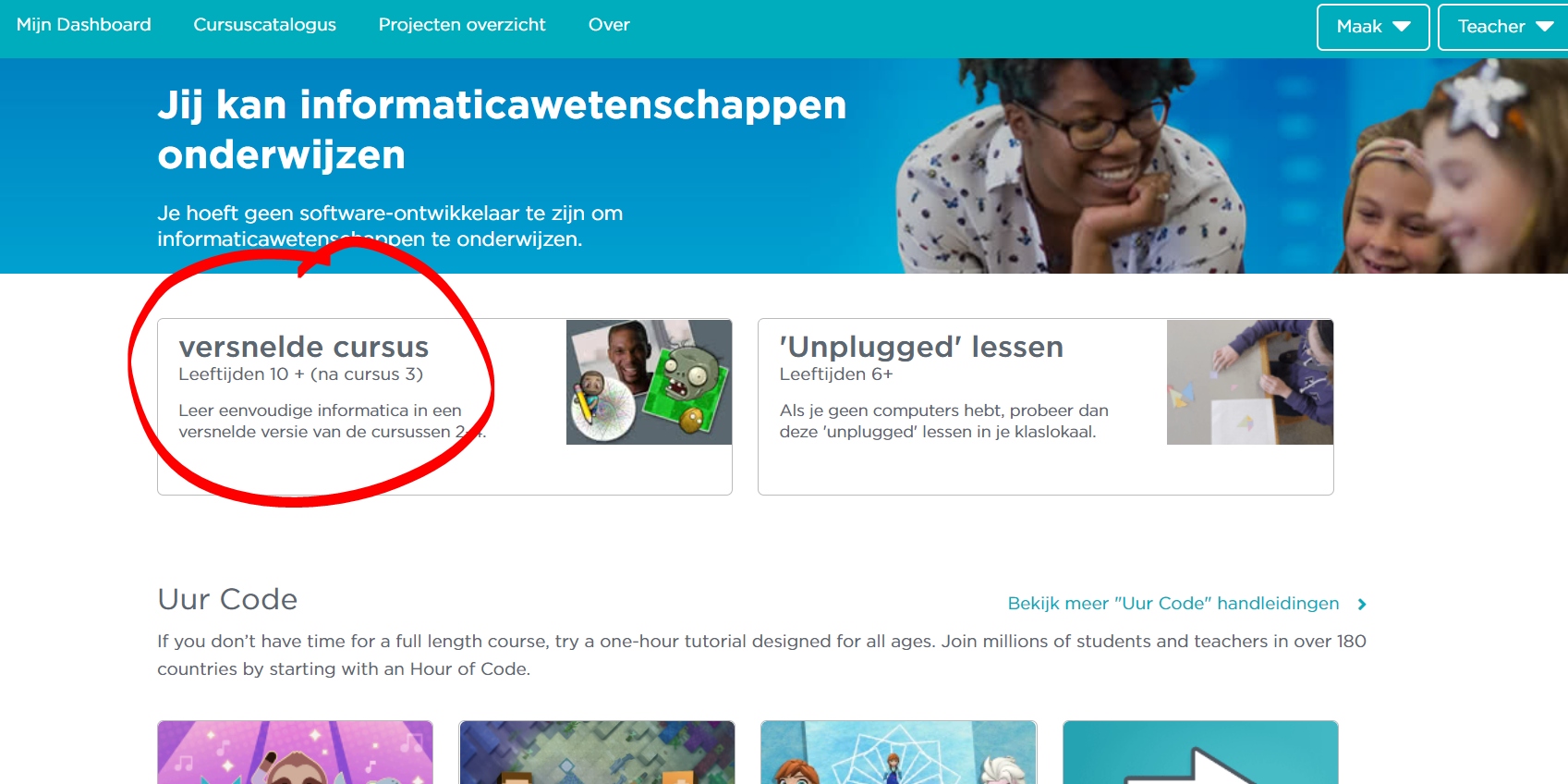
10. Selecteer de “versnelde cursus”

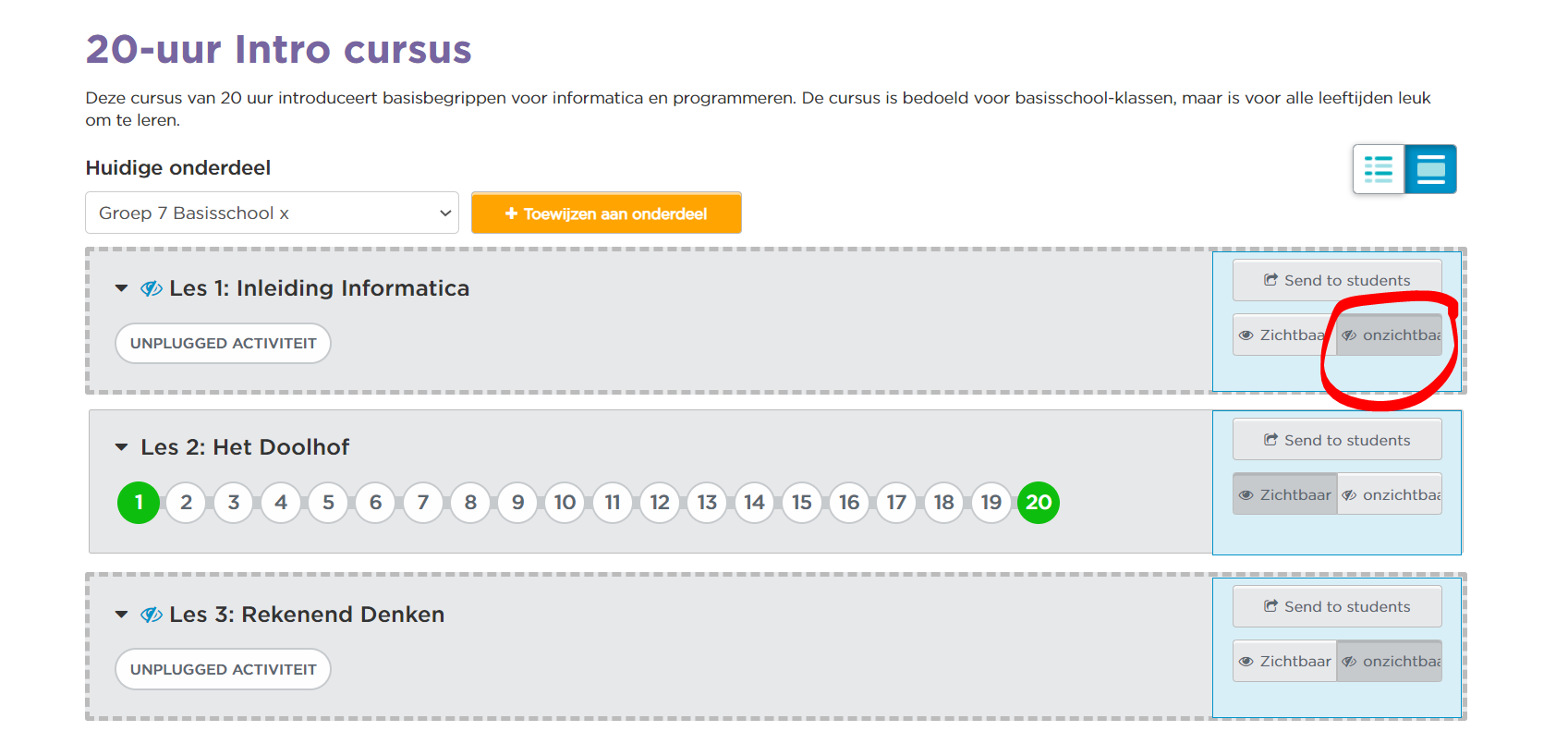
11. Zet alle “unplugged activiteiten” op “onzichtbaar”

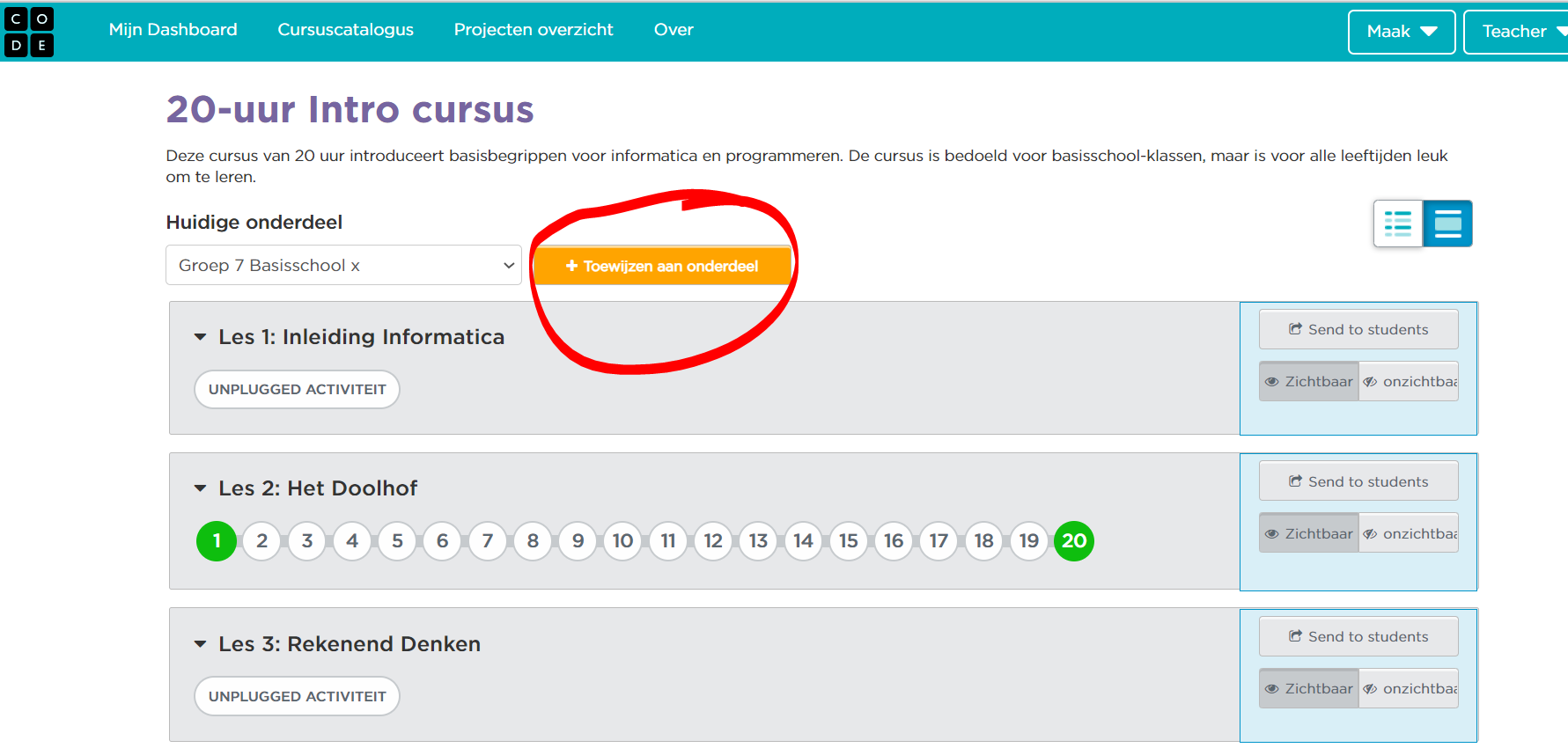
12. Selecteer de juiste klas en klik op “Toewijzen aan onderdeel”. De lessen staan nu klaar voor alle leerlingen.

Eerste keer inloggen leerlingen op Code.org
De uitgeschreven instructies voor de eerste keer Inloggen leerlingen op code.org
1. De leerlingen gaan naar de inlogpagina van code.org in de browser (safari of Chrome): https://studio.code.org/users/sign_in
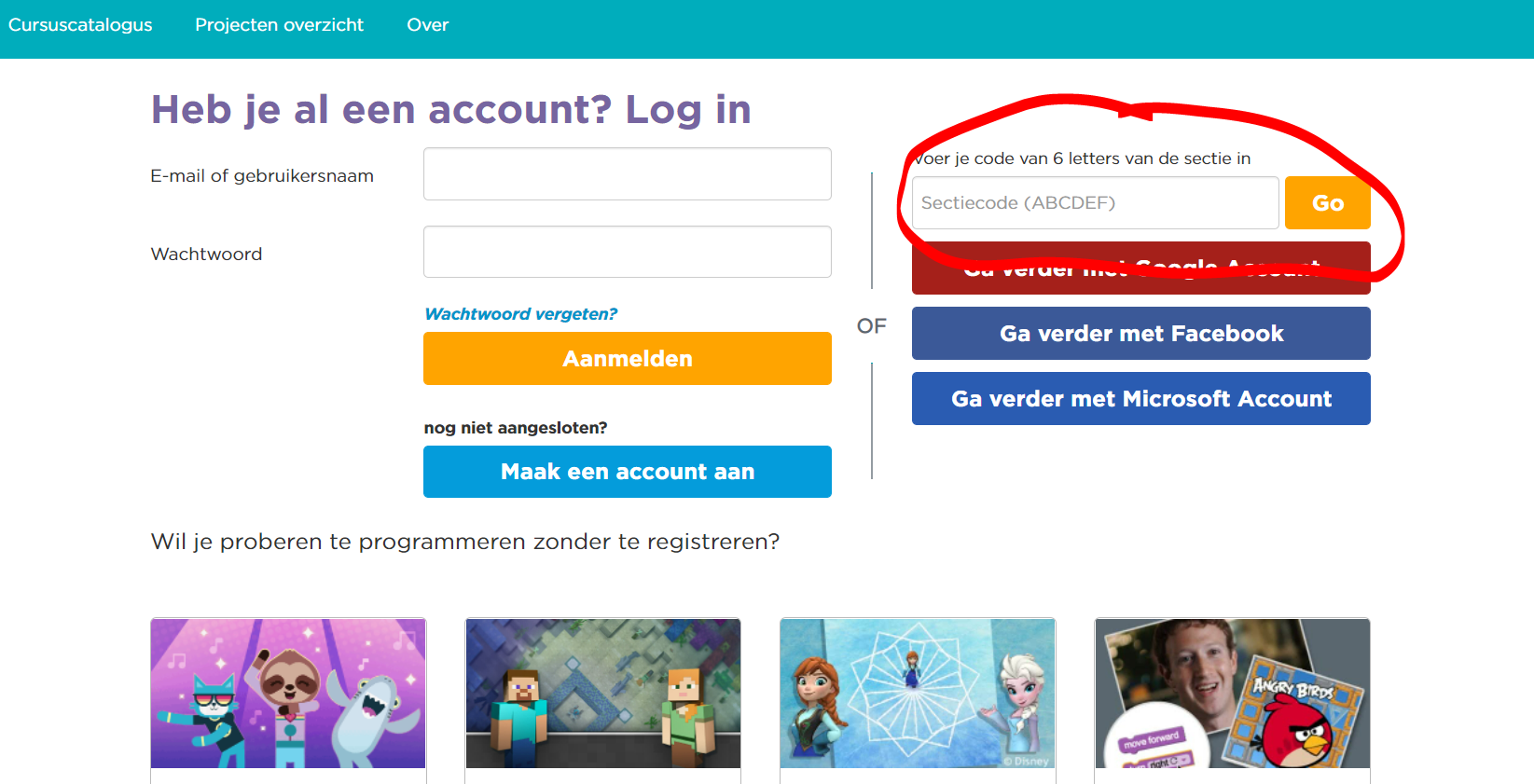
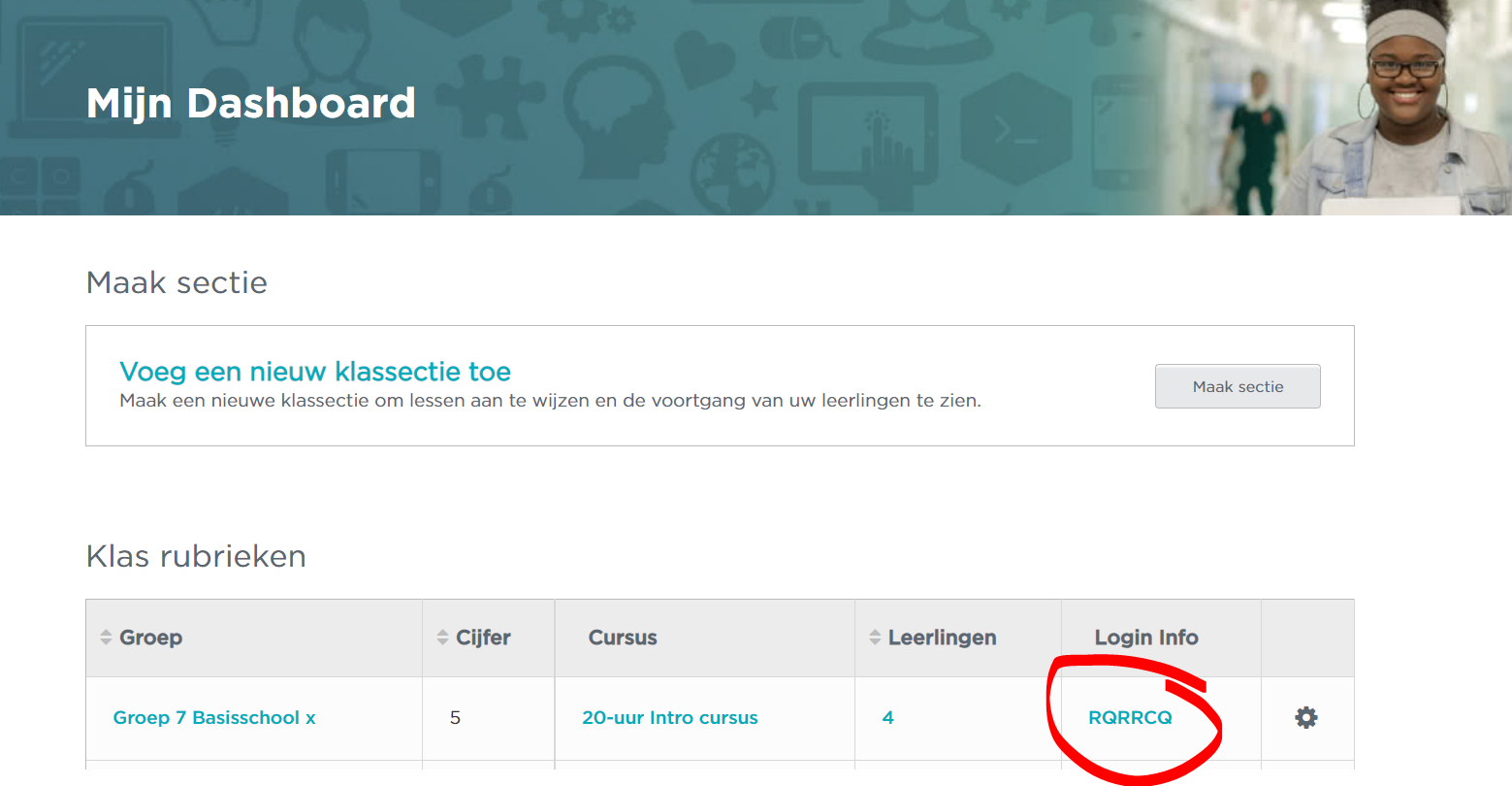
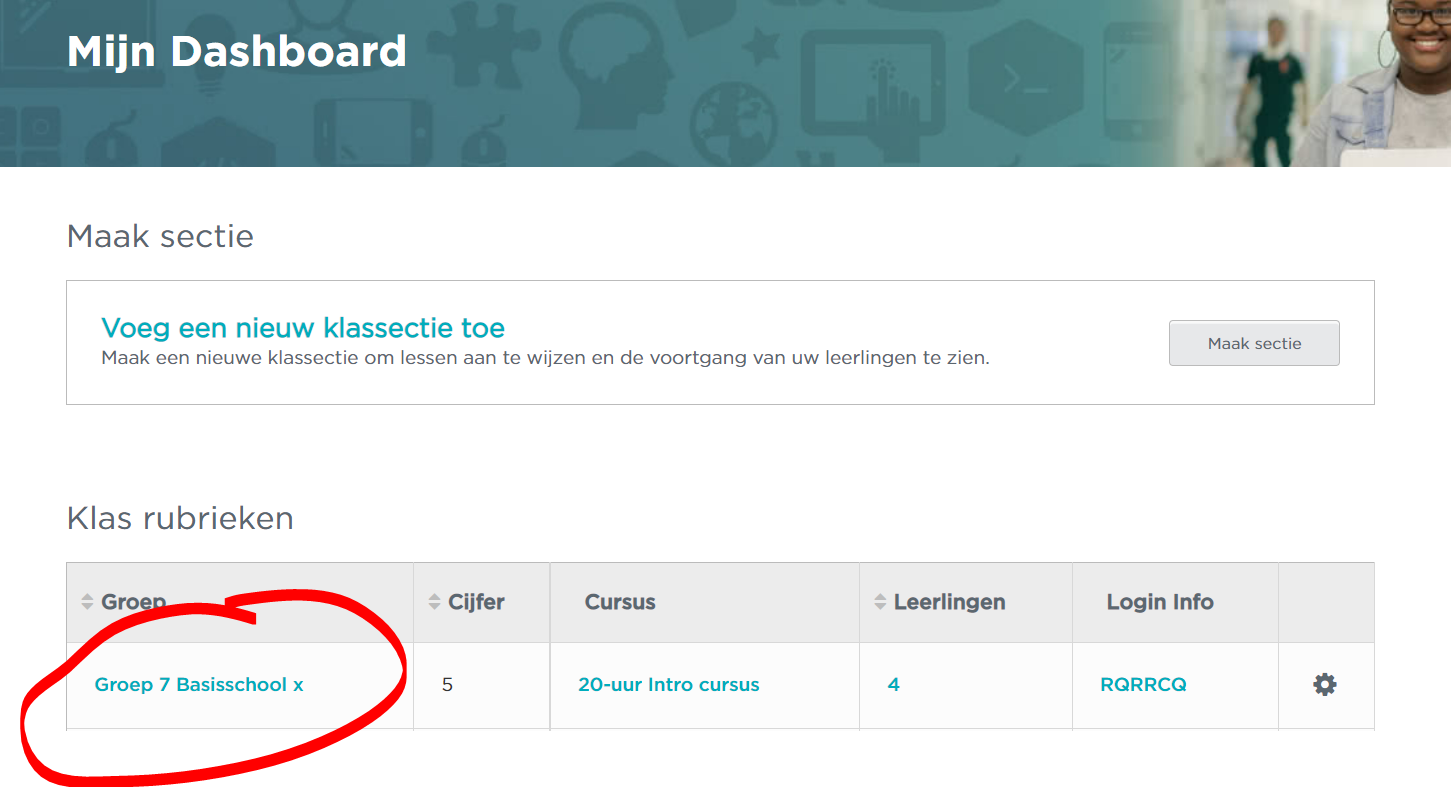
2. Leerlingen kunnen inloggen aan de rechterkant van de pagina met de klassencode, klik vervolgend op “Go”. De klassencode staat op de dashboardpagina van de leerkracht (zie voorbeeld hieronder).


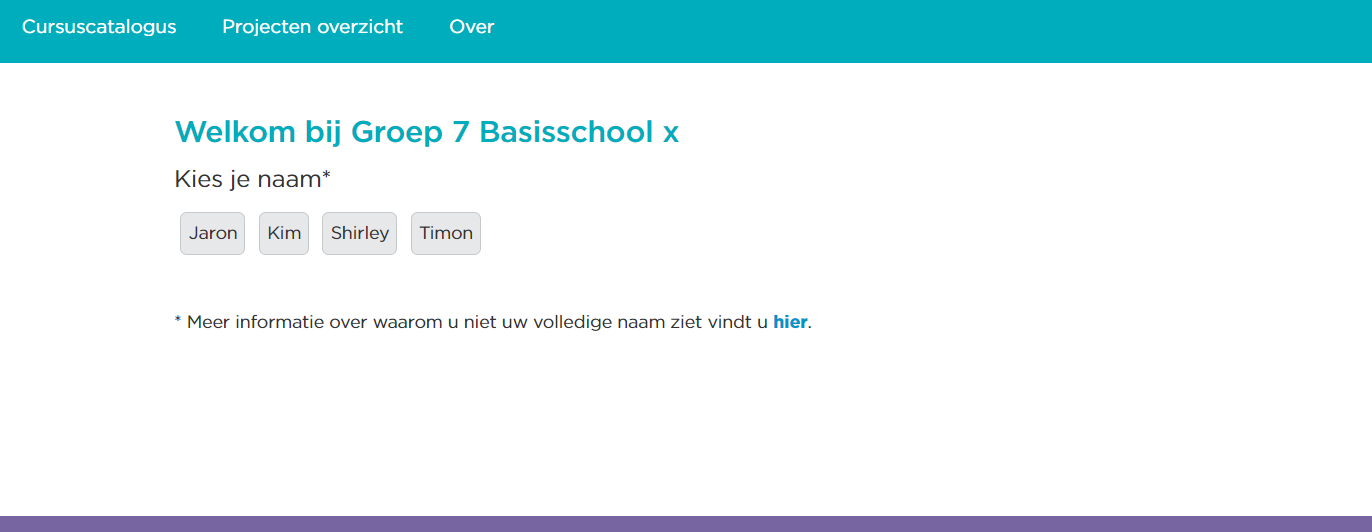
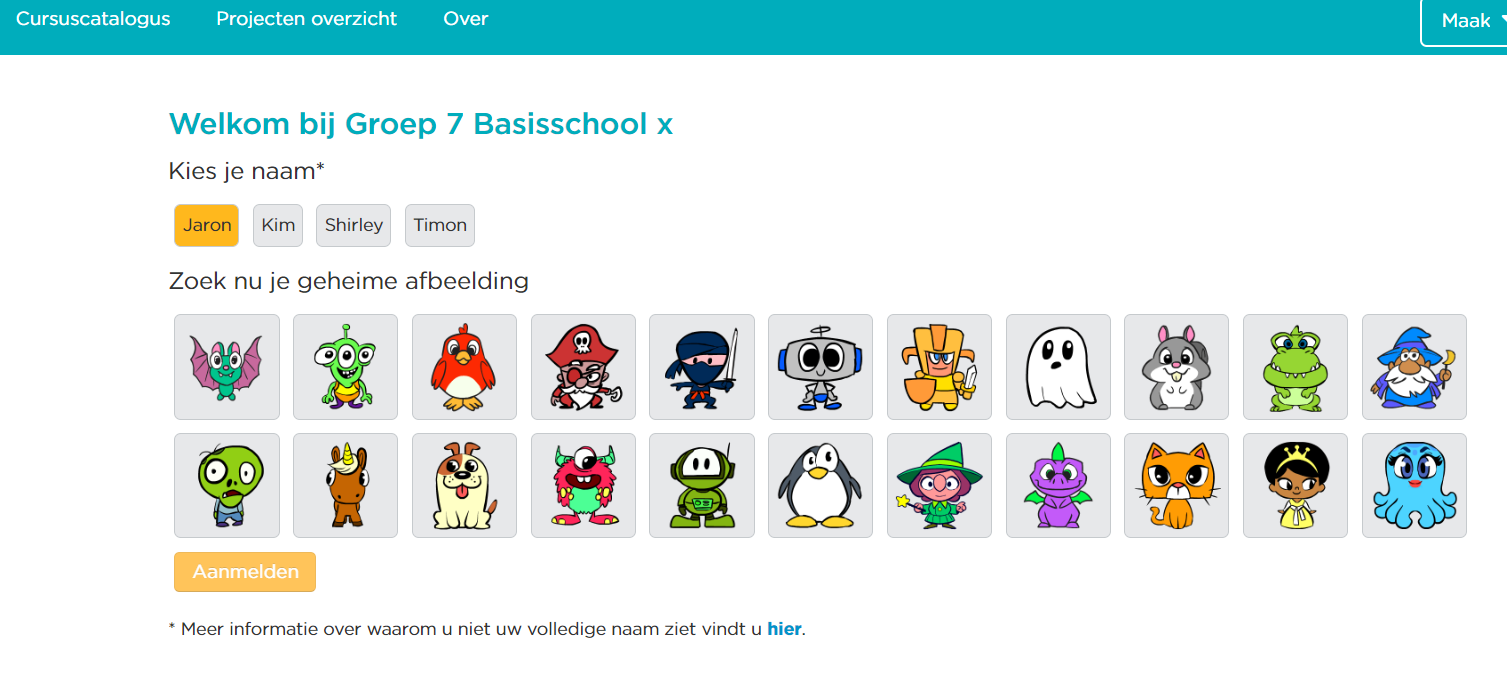
3. De leerlingen selecteren hun naam en hun geheime plaatje en klikken op “Aanmelden”. De geheime plaatjes van de leerlingen staan op de opgeslagen/afgedrukte inlogkaarten of zijn te vinden door op de klassencode te drukken op het Dashboard.


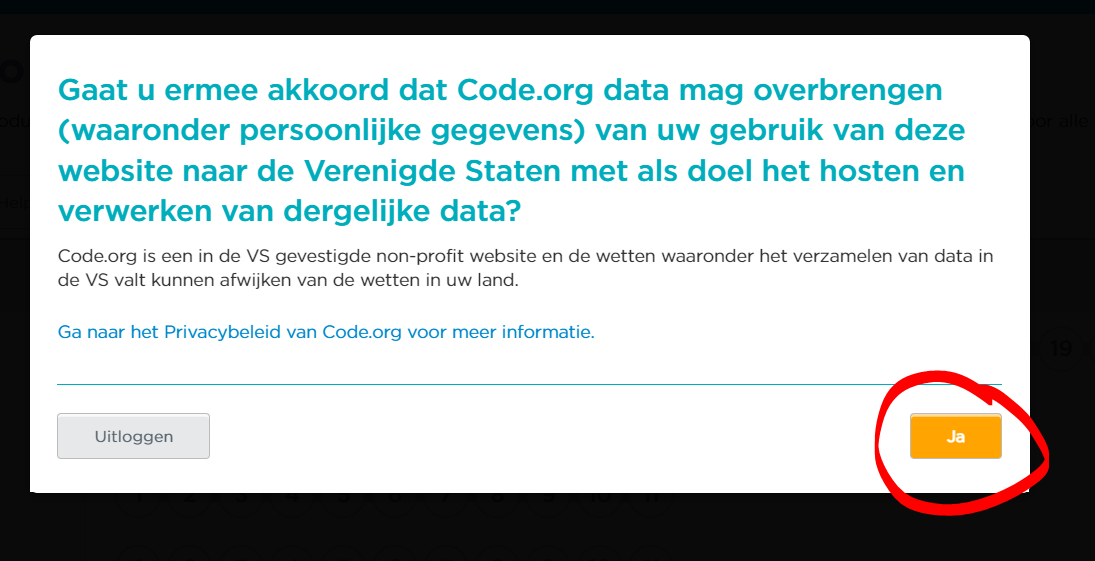
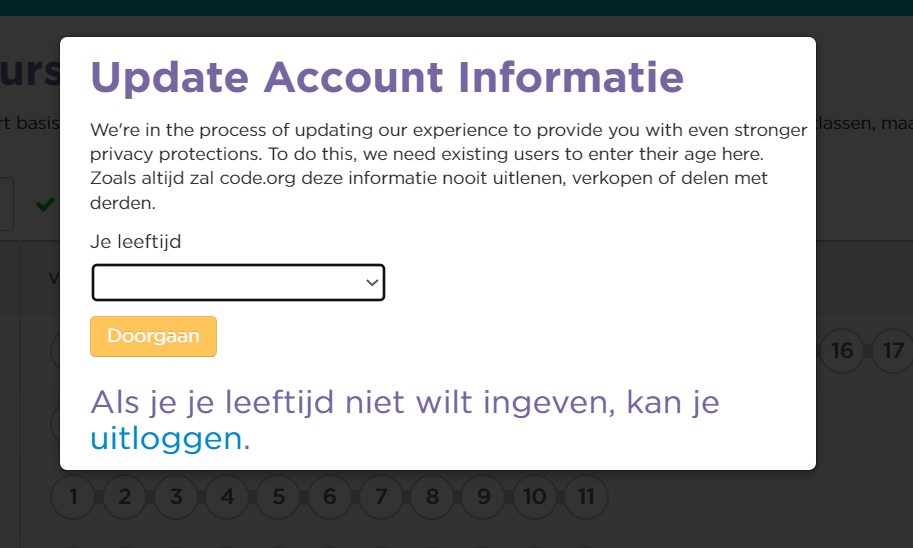
4. Vervolgens klikken ze op ja, vullen hun leeftijd in en klikken op “Doorgaan”.


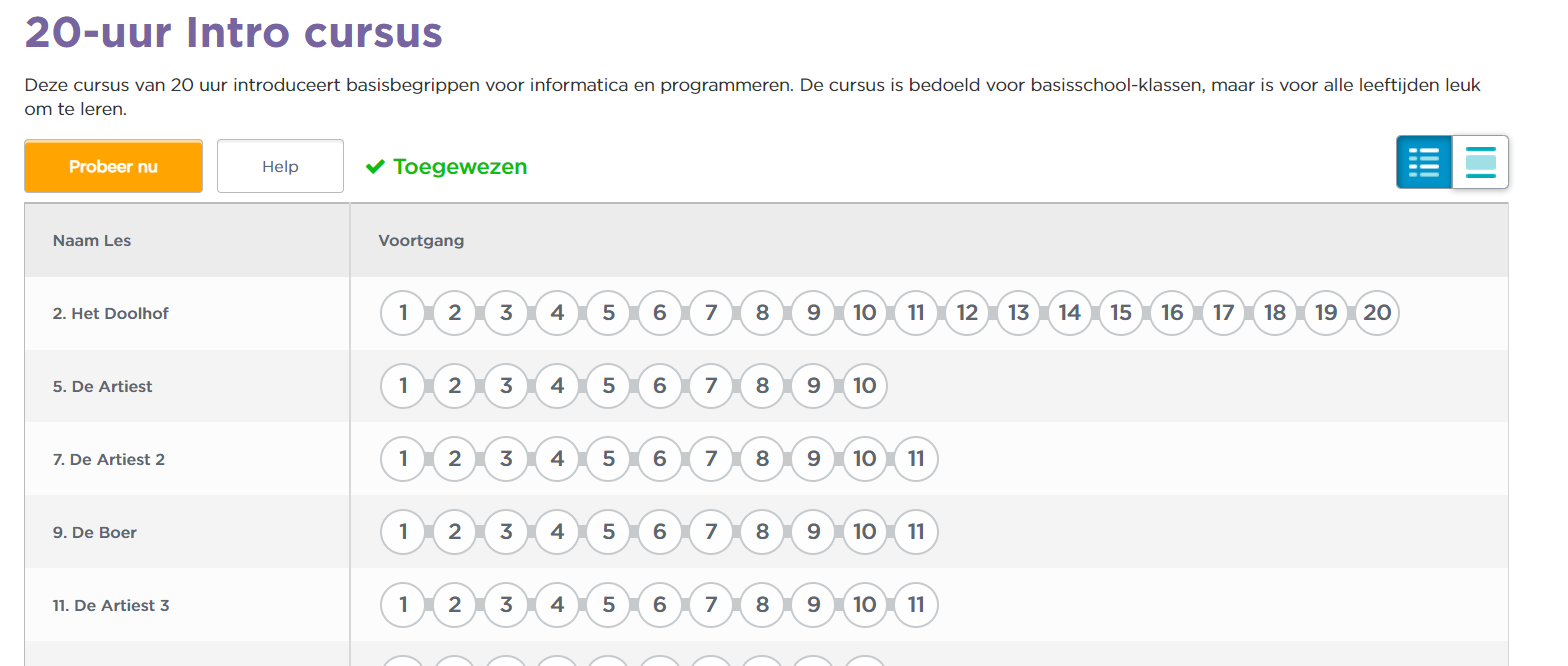
5. Ze zijn nu bij het overzich van alle lessen. Ze kunnen starten met de eerste opgaven door op nummer “1” van “2. Het Doolhof” te klikken.

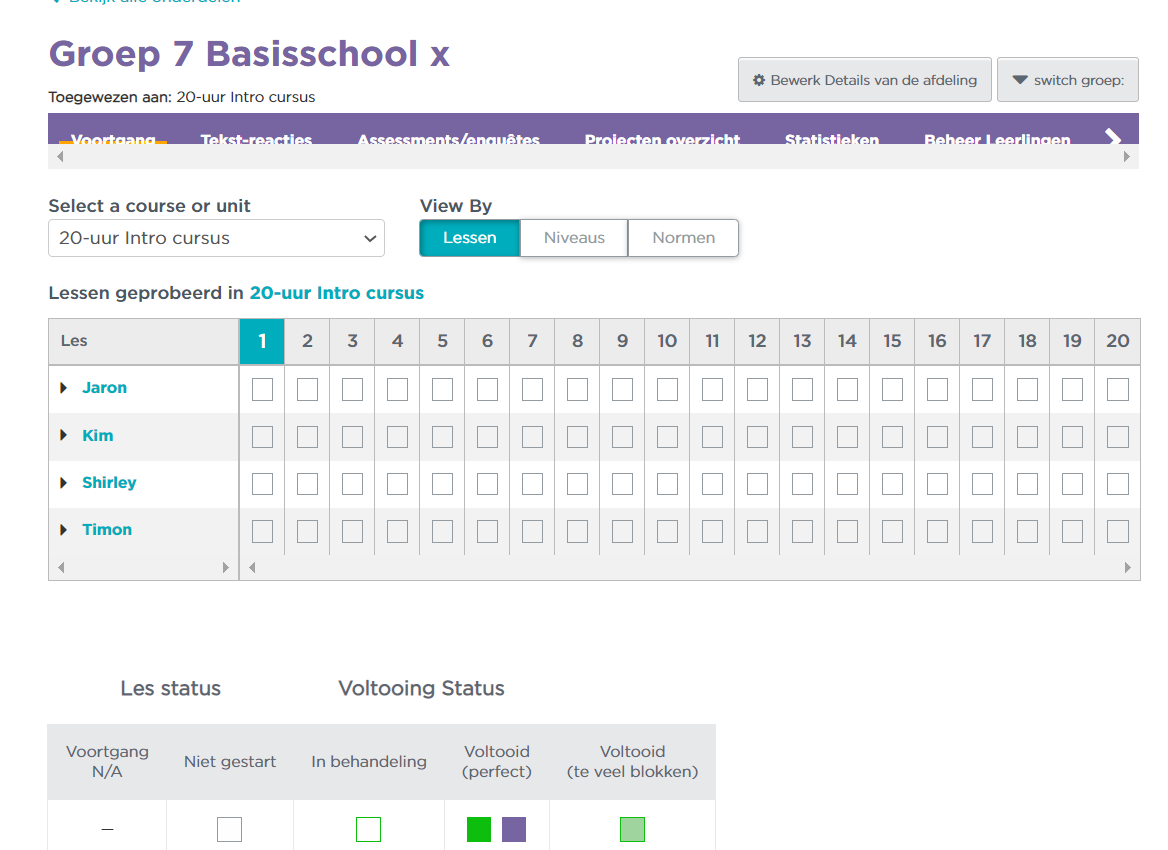
Voortgang volgen
Op het dashboard van de leerkracht kan de voortgang van de leerlingen gevolgd worden.


Lessen
Elke les gaan jullie aan de slag met een nieuw onderwerp. Hier staat gemiddeld per onderwerp 60 min. voor. Je kunt er ook voor kiezen om de les in tweeën te splitsen. Je bent dan per onderwerp 2x 30 min. lestijd kwijt. Hieronder staan de 10 lesonderwerpen met verdere toelichting per onderwerp.
Documenten voor deze les:
Lesformulier
Instructieformulier
Opdrachtenformulier
Instructievideo over het herhaalblok